Современные пользователи Интернета сталкиваются с проблемой медленной загрузки веб-страниц, что может быть источником раздражения и потери времени. Если вы являетесь пользователями браузера Opera, то вы можете испытывать ту же проблему. Но не отчаивайтесь! В этой статье мы рассмотрим несколько полезных советов и рекомендаций, которые помогут вам повысить скорость загрузки в Opera и улучшить ваш опыт просмотра веб-страниц.
1. Очистите кэш и историю браузера
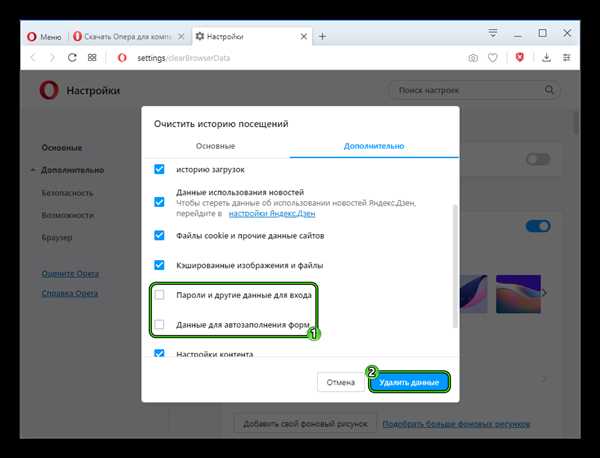
Одной из причин медленной загрузки страниц может быть избыточный кэш и хранение истории браузера. В Opera вы можете очистить кэш и историю, чтобы избавиться от ненужного мусора. Для этого перейдите в настройки браузера, выберите Очистить данные браузера и выберите необходимые параметры. После очистки кэша и истории вы заметите положительное влияние на скорость загрузки страниц.
2. Отключите ненужные расширения
Opera предлагает множество расширений, которые могут расширить функциональность браузера. Однако, каждое расширение потребляет дополнительные ресурсы и может замедлять работу браузера. Проверьте, какие расширения установлены в вашей Opera и отключите те, которые вам не нужны. Это позволит улучшить скорость загрузки страниц и сделать браузер более производительным.
3. Включите сжатие данных
Opera предлагает функцию сжатия данных, которая позволяет сократить объем передаваемых данных и ускорить загрузку страниц. Для включения сжатия данных перейдите в настройки браузера, найдите раздел Безопасность и конфиденциальность и включите опцию Сжатие данных. После включения этой функции вы заметите, что страницы начнут загружаться быстрее и ваш интернет-трафик будет использоваться более эффективно.
Используя эти советы и рекомендации, вы сможете значительно повысить скорость загрузки в Opera и сделать вашу работу с Интернетом более комфортной и эффективной. Не стесняйтесь экспериментировать с различными настройками браузера и найти оптимальное сочетание для вашего устройства и ваших потребностей.
Как увеличить скорость загрузки в Opera
1. Очистить кэш и историю
Одной из самых простых и эффективных методов ускорения загрузки в Opera является регулярная очистка кэша и истории браузера. Для этого можно воспользоваться встроенным инструментом очистки данных. Просто откройте настройки браузера, выберите раздел Приватность и безопасность и нажмите на кнопку Очистить данные браузера. В появившемся окне выберите необходимые опции и нажмите Очистить.
2. Отключить загрузку картинок
Если вам не требуется загружать изображения на веб-страницах, вы можете отключить их загрузку в настройках браузера. Для этого перейдите в раздел Настройки и выберите Сайты. Затем включите опцию Блокировать изображения и сохраните изменения. Таким образом, браузер будет загружать только текстовые данные, что значительно ускорит процесс загрузки веб-страниц.
3. Использовать режим Turbo
Опера предлагает режим Turbo, который позволяет сжимать и оптимизировать данные перед их загрузкой на устройство пользователя. Этот режим особенно полезен при медленном интернет-соединении. Чтобы включить режим Turbo, откройте настройки браузера, выберите раздел Приватность и безопасность и активируйте опцию Турбо.
4. Запретить загрузку ненужных расширений
Опера позволяет устанавливать различные расширения, которые могут расширять функциональность браузера. Однако, некоторые расширения могут значительно замедлять загрузку веб-страниц. Проверьте, какие расширения установлены в браузере, и отключите или удалите те, которые вам не нужны. Для этого откройте настройки браузера, перейдите в раздел Расширения и управляйте установленными расширениями.
5. Обновлять браузер и расширения
Для оптимальной производительности и улучшения скорости загрузки важно регулярно обновлять браузер и установленные расширения. Обновления часто включают исправления ошибок и оптимизацию производительности, которые могут значительно повысить скорость загрузки в Opera. Проверьте наличие обновлений в разделе Настройки и установите их при наличии.
- Очистите кэш и историю браузера регулярно
- Отключите загрузку изображений на веб-страницах, если это возможно
- Пользуйтесь режимом Turbo при медленном интернет-соединении
- Удаляйте или отключайте ненужные расширения
- Обновляйте браузер и расширения для повышения производительности
Оптимизация изображений для более быстрой загрузки
- Выберите правильные форматы изображений. Формат изображения может оказывать существенное влияние на его размер и скорость загрузки. Для фотографий и изображений с большим количеством цветов лучше использовать формат JPEG. Для логотипов, иконок и других графических элементов с плоскими цветами лучше использовать формат PNG. Помните, что формат GIF обычно используется для анимированных изображений и имеет ограничение в 256 цветов.
- Выберите правильное разрешение. Используйте разрешение изображений, соответствующее месту, где они будут отображаться. Например, если вы добавляете изображение размером 100×100 пикселей в блок размером 50×50 пикселей, то изображение всё равно будет отображаться в маленьком размере, но займёт больше места на сервере и замедлит загрузку страницы. Поэтому важно выбирать разрешение, которое соответствует размеру, в котором оно будет отображаться.
- Сжатие изображений. Используйте специальные программы или онлайн-сервисы для сжатия изображений без потери качества. Сжатие помогает уменьшить размер файла изображения, не сказываясь на его внешнем виде. Это позволяет изображениям загружаться быстрее без потери качества.
- Ресайз изображений. Если вы загружаете изображения с очень большим разрешением и они не отображаются в полном размере, уменьшите размер изображения до необходимых размеров. Помните, чем меньше размер файла изображения, тем быстрее оно будет загружаться.
- Используйте ленивую загрузку. Ленивая загрузка — это техника, при которой изображения загружаются только в тот момент, когда они становятся видимыми на экране. Это позволяет сократить время загрузки страницы и улучшить пользовательский опыт.
При оптимизации изображений для более быстрой загрузки помните о балансе между качеством и размером файлов. Цель состоит в том, чтобы достичь оптимального соотношения между качеством изображений и их скоростью загрузки, чтобы пользователи могли быстро и комфортно просматривать вашу веб-страницу.
Использование минифицированного и сжатого кода на сайте
При использовании минифицированного и сжатого кода, браузеру требуется меньше времени на его загрузку и обработку, что снижает время, необходимое для отображения страницы. Это особенно актуально для медленных интернет-соединений или устройств с ограниченными вычислительными ресурсами.
Для минификации и сжатия кода на сайте можно использовать специальные инструменты и сервисы. Среди популярных инструментов можно выделить UglifyJS, CSSNano и HTMLMinifier. Эти инструменты позволяют автоматически минифицировать и сжимать код, поэтому вы можете легко интегрировать их в свой рабочий процесс разработки.
Однако, необходимо учитывать, что использование минифицированного и сжатого кода может затруднить чтение и отладку кода, поэтому рекомендуется хранить оригинальный и минифицированный код в разных файлах. Также, помимо минификации и сжатия кода, следует учитывать правила оптимизации кода с точки зрения производительности и эффективности.
Использование минифицированного и сжатого кода на сайте – это одна из эффективных стратегий для повышения скорости загрузки в Opera. Она позволяет уменьшить размер файлов и ускорить время загрузки страниц, что обеспечивает более быстрое и удобное взаимодействие пользователя с сайтом.
Очистка кэша браузера для повышения скорости загрузки
Однако, когда кэш браузера накапливается большое количество данных, это может замедлить процесс загрузки страниц. Поэтому рекомендуется периодически очищать кэш браузера.
Чтобы очистить кэш браузера в Opera, следуйте этим шагам:
- Откройте меню Opera, которое находится в верхнем левом углу окна браузера.
- Выберите Настройки в списке доступных опций.
- В левой панели настроек выберите Приватность и безопасность.
- Прокрутите страницу вниз до раздела Очистка данных браузера.
- Нажмите на кнопку Очистить данные браузера.
- В появившемся окне выберите Очиститьи подтвердите действие.
После выполнения этих шагов, весь кэш браузера будет удален, что позволит увеличить скорость загрузки страниц в Opera. Обратите внимание, что при очистке кэша также будут удалены сохраненные пароли, история посещений и другие данные автозаполнения. Если вам это не подходит, можно выбрать определенные категории данных для удаления.
Регулярная очистка кэша браузера – хорошая практика для поддержания оптимальной скорости загрузки страниц в Opera и обеспечения более удобного пользовательского опыта.
Отключение ненужных расширений и плагинов в Opera
Opera предлагает множество расширений и плагинов, чтобы улучшить функциональность браузера. Однако, каждое установленное дополнение требует дополнительные ресурсы и может снижать скорость загрузки страниц.
Чтобы отключить расширения и плагины в Opera, нужно выполнить следующие шаги:
1. Откройте настройки и перейдите в раздел Расширения.
Чтобы открыть настройки Opera, нажмите на кнопку Меню в верхнем левом углу браузера и выберите пункт Настройки. В левой панели выберите Расширения.
2. Отключите ненужные расширения и плагины.
В разделе Расширения вы увидите список установленных расширений и плагинов. Выключите ненужные дополнения, щелкнув на переключателе напротив каждого расширения или плагина.
Обратите внимание: перед отключением расширения или плагина, убедитесь, что вы понимаете, какой функционал будет потерян после отключения. Некоторые дополнения могут быть важны для определенных задач или веб-сайтов.
После отключения ненужных расширений и плагинов перезапустите браузер Opera, чтобы изменения вступили в силу. Теперь вы можете наслаждаться более быстрой загрузкой страниц и улучшенной производительностью браузера Opera.
Примечание: Если после отключения расширений и плагинов вы замечаете проблемы с отображением или функциональностью некоторых веб-сайтов, рекомендуется включить отключенные дополнения по одному, чтобы определить, какое из них вызывает проблемы. В некоторых случаях, возможно, потребуется использовать альтернативы или обратиться к разработчику расширения или плагина для получения поддержки.
Деактивация автоматической загрузки видео и аудио в браузере
Opera предоставляет возможность деактивировать автоматическую загрузку видео и аудио при посещении веб-сайтов. Эта функция позволяет существенно увеличить скорость загрузки страниц, особенно на мобильных устройствах с ограниченными интернет-соединениями.
Почему отключать автоматическую загрузку?
Автоматическая загрузка видео и аудио может быть причиной замедленной загрузки страниц и повышенного использования интернет-трафика. Когда вы посещаете веб-сайт, содержащий множество медиа-элементов, браузер начинает загружать их автоматически, что может значительно замедлить работу.
Более того, автоматическая загрузка может стать основной причиной быстрого исчерпания трафика на мобильных устройствах, особенно если вы используете ограниченные тарифные планы.
Как отключить автоматическую загрузку?

Чтобы отключить автоматическую загрузку видео и аудио в браузере Opera, следуйте этим простым шагам:
- Откройте браузер и нажмите на иконку меню в верхнем левом углу окна.
- Выберите вкладку Настройки в выпадающем меню.
- В открывшемся окне выберите опцию Расширенные в левой панели.
- Прокрутите список настроек вниз и найдите раздел Безопасность.
- В разделе Безопасность найдите опцию Автоматическая загрузка медиа и щелкните на ползунке рядом с ней.
- Выберите опцию Запретить для остановки автоматической загрузки медиа.
После выполнения этих шагов автоматическая загрузка видео и аудио будет отключена, что позволит ускорить загрузку веб-страниц и сократить использование интернет-трафика.
Отключение автоматической загрузки видео и аудио является одним из способов оптимизации работы браузера Opera. Применение данной настройки особенно полезно для пользователей с ограниченными интернет-соединениями или мобильными устройствами с ограниченным трафиком.
Примечание: Если вам все же потребуется загрузить видео или аудио на веб-странице, вы всегда можете сделать это вручную, нажав на элемент и запустив его воспроизведение.
Следуя этим рекомендациям, вы сможете существенно увеличить скорость загрузки страниц в браузере Opera и улучшить общую производительность веб-серфинга.
Использование CDN для быстрой загрузки статических файлов

Когда вы используете CDN для загрузки статических файлов в Opera, браузер будет автоматически обращаться к серверу CDN, который географически ближе к пользователю, что сократит время загрузки файлов и улучшит общую производительность веб-страницы.
Чтобы использовать CDN, вам нужно указать URL-адрес ресурса, например:
<script src=https://cdn.example.com/js/script.js></script>
При загрузке страницы Opera будет загружать файл script.js с указанного сервера CDN. Вы также можете использовать CDN для загрузки изображений, стилей и других статических файлов, указывая соответствующие URL-адреса.
Выбор подходящей CDN может играть важную роль в ускорении загрузки в Opera. При выборе CDN, обратите внимание на его местоположение, скорость доставки файлов, надежность и доступность серверов. Убедитесь, что CDN предлагает географическое распределение серверов, чтобы обеспечить максимальную скорость загрузки для пользователей из различных регионов.
Использование CDN для загрузки статических файлов является эффективным способом ускорить загрузку в Opera и повысить общую производительность веб-страницы. Удостоверьтесь, что вы выбрали надежный и быстрый CDN для доставки ваших файлов.
Применение CSS спрайтов для сокращения числа HTTP-запросов
Когда браузер загружает веб-страницу, каждый элемент включает отдельный HTTP-запрос для загрузки своего собственного изображения. Это может быть неэффективно и замедлить работу страницы. Используя CSS спрайты, все графические элементы объединяются в одном файле, и браузер может загрузить их одним HTTP-запросом.
Применение CSS спрайтов в Opera имеет несколько преимуществ:
Уменьшение числа HTTP-запросов
Когда браузер делает HTTP-запросы для каждого элемента страницы, это требует времени и замедляет загрузку. Используя CSS спрайты, мы можем значительно сократить число HTTP-запросов и ускорить загрузку страницы.
Экономия бандвида
Каждый HTTP-запрос требует передачи данных через сеть. Использование меньшего числа HTTP-запросов позволяет сократить объем передаваемых данных и экономить бандвидт.
Для создания CSS спрайта необходимо создать изображение, содержащее все необходимые графические элементы. Затем, используя свойство background-image в CSS, можно указать, какая часть изображения будет отображаться для каждого графического элемента.
Однако, при использовании CSS спрайтов необходимо учитывать следующие факторы:
Сложность поддержки и изменения спрайта
Изменение спрайта может быть сложным процессом, особенно если он содержит множество графических элементов. Добавление или удаление элементов изображения может потребовать изменения координат в CSS.
Оптимизация размеров спрайта
Спрайт должен быть оптимизирован по размеру, чтобы не тратить лишний объем памяти и не замедлять загрузку. Используйте средства оптимизации, такие как сжатие изображений и уменьшение количества использованных цветов.
Применение CSS спрайтов — это одна из множества техник, позволяющих ускорить загрузку веб-страницы в Opera. Оно особенно полезно, когда на странице присутствует большое количество графических элементов или иконок.
Загрузка скриптов асинхронно и отложенно для ускорения загрузки страницы

Чтобы загрузить скрипт асинхронно, используйте атрибут async в теге script. Например:
<script src=script.js async></script>Отложенная загрузка скриптов позволяет начать загрузку скриптов после того, как вся страница будет загружена. Это может быть полезно, если скрипты не влияют на отображение первоначального содержимого страницы и требуют большое количество времени для загрузки. Таким образом, отложенная загрузка помогает предотвратить блокировку загрузки и отображение страницы.
Для отложенной загрузки скриптов, используйте атрибут defer в теге script. Например:
<script src=script.js defer></script>Важно отметить, что при асинхронной и отложенной загрузке скриптов порядок выполнения может быть непредсказуемым. Поэтому учитывайте это, когда используете такие методы загрузки скриптов и проверяйте зависимости между ними.
Эффективное использование загрузки скриптов асинхронно и отложенно позволит ускорить загрузку страницы в Opera и улучшить пользовательский опыт. Необходимо оценить, какие скрипты и на каком этапе загрузки наиболее важны для функционирования страницы, и оптимизировать их загрузку с помощью асинхронной или отложенной загрузки. Это позволит сократить время, затрачиваемое на загрузку страницы и улучшить ее производительность.
Оптимизация шрифтов и использование системных шрифтов для экономии времени загрузки
1. Используйте системные шрифты
Вместо того чтобы загружать и устанавливать специфические шрифты, вы можете использовать системные шрифты, которые уже установлены на устройстве пользователя. Это значительно сократит время загрузки, так как не будет необходимости скачивать дополнительные файлы шрифтов. Опера поддерживает широкий спектр системных шрифтов, которые можно использовать для создания привлекательного веб-дизайна.
2. Оптимизируйте свои шрифты
Если вы все же решите использовать свои собственные шрифты, обязательно оптимизируйте их, чтобы уменьшить размер файла. Существует несколько способов сжатия шрифтов, например, с помощью сжатия Gzip или использования форматов шрифтов с более эффективным сжатием, таких как WOFF2.
| Формат шрифта | Эффективность сжатия | Поддержка в Opera |
|---|---|---|
| WOFF2 | Высокая | Да, начиная с версии 36 |
| WOFF | Средняя | Да |
| TrueType (TTF) | Средняя | Да |
| OpenType (OTF) | Средняя | Да |
Выбирайте формат шрифта с максимальным уровнем сжатия, который также поддерживается вашей целевой аудиторией.
С помощью этих рекомендаций вы сможете оптимизировать загрузку шрифтов в Opera и улучшить общую производительность вашего веб-сайта.